No I don’t think so.
But that is the next level creating your own pages and layouts I am not an expert yet.
No I don’t think so.
But that is the next level creating your own pages and layouts I am not an expert yet.
Yeaup I’ve reached out in their forums, doesn’t look like its a thing which is a large oversight imo
I have one test page.
I added my own button to turn a Z-Wave light on and off.
I added another button that sent a http command out over the LAN to control another device.
Just basic stuff nothing great.
I’ve not even looked in to creating your own pages and designs yet.
Baby steps.
@Tarkus is your man for asking questions about creating your own custom pages and designs.
Updated demo video of “Home Remote” Android app on my phone.
Changed some layouts and added some stuff like Kodi remote and integration with Grafana graphs.
Other integrated devices:
Logitech Harmony Hubs
Philips Hue Bridge
Hikvision IP cams
Ezviz DB1 doorbell
If you want a single dashboard tile in Home Remote to control multiple lights in Vera this is how I have done it here using the SubMasters plugin for Vera and creating a virtual dimmer device in Vera.
This one tile controls the two side lamps in my lounge for ON / OFF and Dimming.


Imperihome style “List View” custom page:
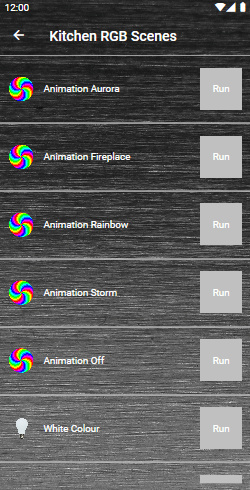
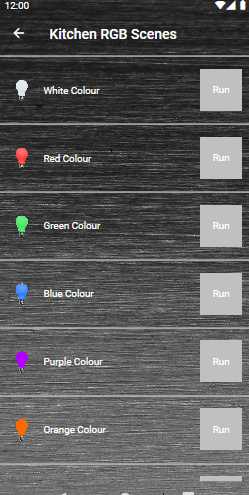
With some help from the guys on the Home Remote forum, I have created a custom “List View” scrollable page, similar to how the list view looked in Imperihome app.


All the other pages so far seen on the Youtube videos were auto generated “Group” pages.
This “List View” page is my first actual page created from scratch.
I plan to use these types of List pages for grouping related Vera scenes together on one page, in this example these are scenes to control aspects of a Fibaro RGBW module.
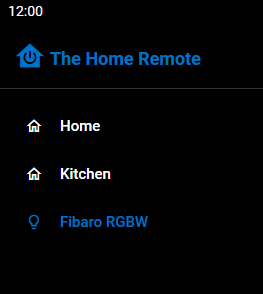
The “List View” page can be easily added to the main menu on the left hand side.
In the Designer make sure you are in the “NavigationPage” Outline and on the lower right hand side click the 3 dots on the “MenuItems”.
Click the + button.
Give your new menu item a name in the “Title” field.
Select an Icon.
In the “Page” field select the custom “List View” page in this case named “KitchenScenesRGB.xaml”
We now have a new menu item called “Fibaro RGBW”

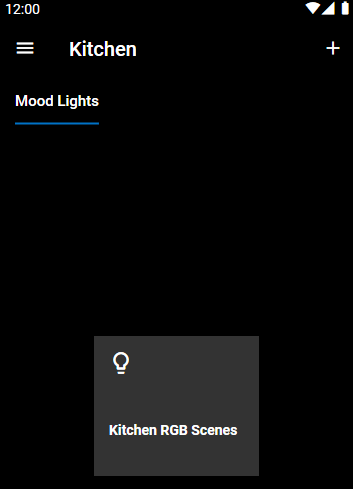
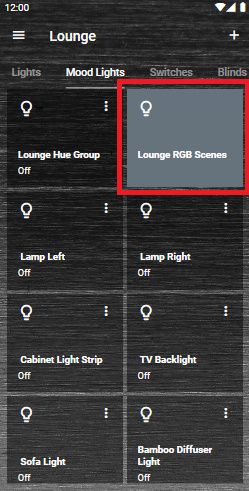
You can also add a tile to a “Group” page sub-group area, but this is more tricky and you need to create a Plugin virtual device linking it to your custom “List View” page and then you can assign this plugin device to your Group like any other device.
I have also done this in the attached sample .hrp file, so you can see how its achieved.
Here you can see an auto generated “Kitchen” Group and a sub-group page called “Mood Lights” and our new tile which when pressed will take you to the custom “List View” page.

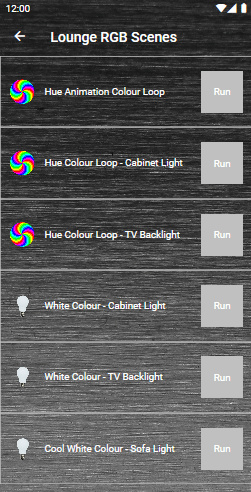
Some screen shots from my live project:


You will need to change the icon images and labels text for your own, and the “Run” buttons Event Clicked Bindings, changed to point to your own Vera scenes etc.
You can also change the Toast Popup message text that appears upon pressing each Run button:
Attached is the .hrp project file example.
List-View-Page-Example.zip (251.0 KB)
Nice, I will dig in to this app during the winter ![]()
I’m working on making better light tiles, which looks like it will be possible.
This is the default look and the grey colour when the light is on is your chosen “Accent” colour, not sure if I can turn that off yet?
ON:

OFF:

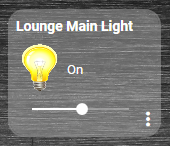
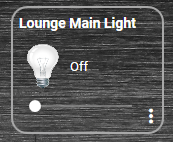
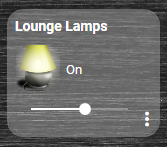
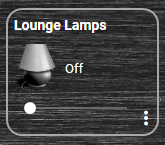
My edited custom Light tile, I’ve added a dimmer slider and my own state icons, plus moved things around.
ON:

OFF:

EDIT:
These are better now getting near final versions:


Side Lamps


Looks loads better now:
Before:
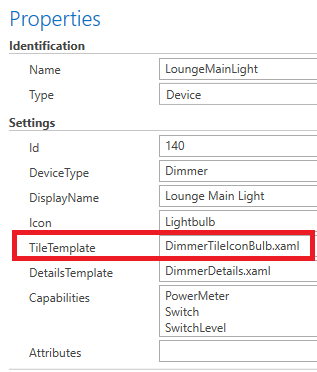
Attached is this custom dimmer light tile if you want to try it out, copy the .xaml file to the Templates folder in the Home Remote designer app.
Then on your Vera device change its “TileTemplate” field to DimmerTileIconBulb.xaml

You will need to assign your desired on / off icons on the IconElement datatriggers.
DimmerTileIconBulb.zip (1.2 KB)
Some new tiles created:
Light Switches no dimmers:
New ON / OFF switches with different state icons:
Vera House Modes and Run Scene tiles:
Not settled on the actual final icons yet these are quick and dirty:
I still need to sort out the opacity when the switches are on its on top of the icons ![]()
Looks nice! How many hours did it cost you ![]() ? Another question: can you integrate more controllers in The Home Remote? I still use Imperihome and have 2 Vera controllers and 1 Fibaro Home Center integrated in one app.
? Another question: can you integrate more controllers in The Home Remote? I still use Imperihome and have 2 Vera controllers and 1 Fibaro Home Center integrated in one app.
Hours? I wish haha.
Days and days and days.
All the tiles / widgets you see, I’ve had to customise from the default supplied ones and make my own and improve them. Also all the icons I made myself.
I’ve been playing around with Home Remote and learning it for months on and off, a little bit at a time.
It’s very powerful and highly customisable, but not something you can just pick up and expect to have a decent dashboard in hours like with Imperihome.
Yes Home Remote is a multi platform dashboard app, I believe they support Fibaro.
No reason why you could not connect it to more than one Home Automation hub and pool devices and scenes together into the one dashboard app.
Im still wanting to setup some more things and tweaking it.
This is version 1.0 of my dashboard GUI, based on using their auto generated “Groups” pages, which auto creates the main slide out menu on the left hand side and the pages navigational structure and the placement of the tiles on the pages.
Version 2.0, I’d like to look like a proper professional Home Automation dashboard which will mean creating all my own pages from scratch.
Maybe something looking like this.

Where on Win10 is the Templates folder to copy the xaml file to?
Nice, and what do you think about the stability?
Its not my daily driver yet, as I am still using Imperihome.
Generally Home Remote seems fine operating on my local network.
I right-moused the downloaded file and selected ‘copy’.
Then went to the ‘Templates’ folder under ‘Pages’ in the Home Remote program and ‘Paste’.
Blow me it worked!
My Home Remote Demo, it runs about 9 minutes. Best viewed on computer or tablet.
Thanks, that did the trick. I tried to swipe them, but that doesn’t work.
I don’t know where the actual files are store on the Windows file system, but as r4arnys pointed out you can copy from Windows folders and then paste the items in to the Home Remote folders.
You can do this for images as well for example, I just copied all my icon images from my file server and pasted them in to the images folder in the Home Remote designer.
I could then reference those images on my tiles etc.
It seems to work the other way as well, for example you can highlight and copy a .xaml file in the Home Remote designer and then paste it back to a folder on your PC.
OK I’m nearly done with my version 1.0 iteration of my Home Remote dashboard.
New demo video and landscape tablet screen shots on the Home Remote forum here:
Best Home Automation shopping experience. Shop at Ezlo!
© 2024 Ezlo Innovation, All Rights Reserved. Terms of Use | Privacy Policy | Forum Rules