Hi, Can someone please advise how to display ‘switches’ etc next to the icon. I have exhausted my searching… I am obviously not understanding something?
Thanks Bushy
Sorry Bushy I missed your post. Anyhow you cannot display switches next to the icon. MCV saw to that with a fw change a couple of years ago. App developers can only place controls in the space below the icon. The space directly to the left is reserved for hardcoded controls.
I feel like I am always asking dumb questions, but…
How can I get this plugin? I found a link, but it just opens the original announcement thread, and I could not find anything there about installing it.
Didn’t find anything in the Vera Apps, except “Virtual Alarm Panel” - is it the same thing?
It looks like the attachments didn’t come over when Vera converted to the new forum. Here it is.
VirtualPanel v2.1.zip (59.8 KB)
Thanks! So maybe I’m not as dumb as I thought…
Well, spoke too soon - dumb question #2: now that I have the files, what do I do with them? Can’t find the post that has those instructions.
To install the plugin:
- Unzip all the files to a directory on your computer.
- In the Vera interface go to Apps–>Develop Apps → Luup Files
- Drag all the files from the zip file onot the Drag & drop files panel
- After the files have been uploaded
- In that same Apps–>Develop Apps location select Create Device
- In the Create Device screen enter the following information into the fields copy these exactly without spaces and the same capitalization:
Description: Panel Manager
Upnp Device FileName: D_VirtualPanel.xml - Click Create Device
After you have created the device you must restart the luup engine then refresh your browser but give Vera a minute to do it herself. It’s always been 50/50 as to whether she gets it done so after 60 seconds go to the Advanced tab on any device on your Vera. Under the New Service tab you will see a Reload Engine button use that if Vera doesn’t reload the engine.
Once you have refreshed your browser (Ctrl+F5), a new Device will appear named Panel Manager. From there follow the examples on the second post as these are still around in the old forum site.
https://community.getvera.com/t/virtual-panel-plugin/186313/2?u=rstrouse
Thanks for your help!
The Panel Manager device appeared all by itself.
It appears the latest firmware has made the default icon directory “/www/cmh/skins/default/img/icons/” Ready Only so can’t add/change my icons anymore. Please confirm if it is Read Only?? I am now using ‘/www/cmh/skins/default/icons’ and have updated all my Devices (D_XXX.json files) and added “…/…/…/icons/” before the icon file name and all is now OK.
The problem is I can’t select the icons for my virtual panels as it is set to “/www/cmh/skins/default/img/icons/”. Can you please update it to another directory i.e. /www/cmh/skins/default/icons or allow the user to set their default one.
Thanks
Scott
Bushy, I’ll have a look to see what I can do for this. I heard rumors that they were changing the icon directories.
Hello. I can’t believe I just discovered this magical tool just now. I’v already used it and I’m loving it. I spent a bit of time on this thread and I’m amazed by the evolution of this over the years. Merci rstrousse. My question (and I kindda see it’s been discussed but I cannot find an answer in these pages…)
I have created a panel (ZPANEL1) with all the goodies that I need for a specific device… I’m happy with it. Is there a way for me to copy my “ZPANEL1” and create a “ZPANEL2” and then go into this new panel and modify a few things in there?
Thx
Claude
Claude,
Thanks for the kudos. Unfortunately, I never got to a point where the files were replicated through the interface to make a copy. I am hoping to get some time soon to finish some new features. Life and work seem to always be in the way.
NP. is there a way I could “print” the details of my panel (with all the attributes), so I don’t have to go back & forth to recreate manually a new panel?
Thx
Kind of. At the top of the layout tab there is a + sign that will give you the contents of the json config file for the panel. From there you can copy it.
how do I create the Virtual plugin once I upload all of the files?
I will try again just got power back from the storm
We lucked out (south of Atlanta airport) apparently. The storm the week before last had us on generator for overnight and into the next night, but this one barely made any messes for us. I know others were not nearly so lucky. Hope all (else) is well were you are.
Well back up and running 100% changed my Counters to weekly instead of daily much easier to view less coding and tells me all I need to know.
As far as the Virtual Panel it is just not going to work on my Vera , must be something in the “xml” file have load all of the files 4 times and created the app 4 times and nothing
Any ideas?
Hi folks,
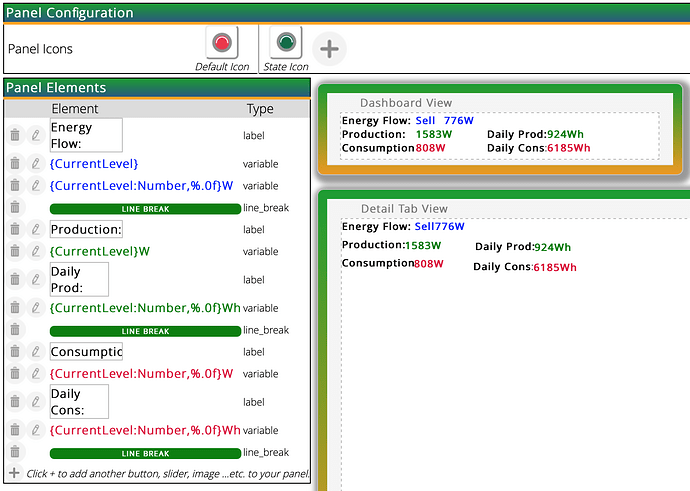
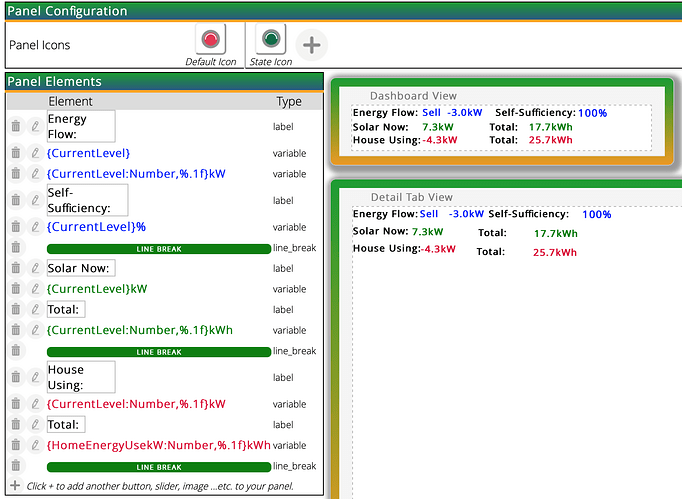
I’ve been playing around with a panel for my home electricity monitoring.
How could I format the results into kW or kWh (i.e. divide by 1000)?